File Type to Upload W2 to Mat
In this Angular Material tutorial, nosotros're going to learn How to add together a File Browse button with an Input text field to show names of files selected by using the Material library components.
This Angular post is compatible with Angular 4 upto latest versions, Angular 7, Angular 8, Angular 9, Angular 10, Athwart 11 & Angular 12
When using the Fabric UI components in the Angular project to create a Grade, we always miss control for uploading a file.
Like in Bootstrap at that place is a customized control, which can be used in place of an Input: file. This looks like this

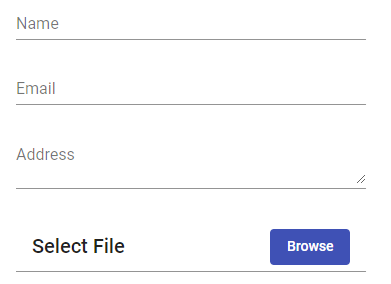
To add together a similar Form control, I tried to create a mix of a few Material components to have something similar. So I created this

Let'south chop-chop check how to build this file browse command in Angular using Material components.
Importing Cloth Components
To create a Browse component packet, we need to import a few Material component modules, including MatToolbarModule, MatButtonModule, MatFormFieldModule and MatInputModule
After updating the app.module.ts file volition wait like this
import { BrowserModule } from '@angular/platform-browser'; import { NgModule } from '@angular/core'; import { AppComponent } from './app.component'; import { BrowserAnimationsModule } from '@athwart/platform-browser/animations'; import { FormsModule } from '@angular/forms'; import { MatButtonModule } from '@angular/cloth/button'; import { MatToolbarModule } from '@angular/material/toolbar'; import { MatFormFieldModule } from '@angular/material/class-field'; import { MatInputModule } from '@athwart/textile/input'; @NgModule({ declarations: [ AppComponent ], imports: [ FormsModule, BrowserModule, BrowserAnimationsModule, MatToolbarModule, MatButtonModule, MatFormFieldModule, MatInputModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { } Calculation Form with Scan File Button
In the template add the following <mat-form-field />
<mat-form-field> <div class="myfilebrowser"> <mat-toolbar> <!-- Readonly Input to evidence File names --> <input matInput [(ngModel)]="myfilename" readonly name="memberContactNo" /> <!-- Browse Button --> <button mat-flat-button color="primary"> Browse </button> </mat-toolbar> <!-- Fetch selected filed on change --> <input type="file" #UploadFileInput id="fileUpload" (change)="fileChangeEvent($event)" proper noun="fileUpload" multiple="multiple" accept="paradigm/*" /> </div> </mat-form-field> Here we have a <mat-toolbar> to marshal a text field with readOnly and push control. They are wrapped inside a div with course="myfilebrowser" to add some custom fashion.
The <input blazon="file" /> command is placed on the acme of the text field and push button by using position:accented; , and so that whenever a user clicks, the file selection window will open.
The input: file control is having (change) event listener to fetch selected files and update the input: text filed with file names.
At that place is also a template variable #UploadFileInput to reset any previous file selected to enable a user to select a previously selected file again otherwise which is non possible.
Update the Component Grade
In the component class, we'll add together the method called on (change) event
import { Component, ViewChild, ElementRef } from '@angular/core'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss'] }) export course AppComponent { title = 'angular-material-file-upload-app'; @ViewChild('UploadFileInput') uploadFileInput: ElementRef; myfilename = 'Select File'; fileChangeEvent(fileInput: any) { if (fileInput.target.files && fileInput.target.files[0]) { this.myfilename = ''; Array.from(fileInput.target.files).forEach((file: File) => { panel.log(file); this.myfilename += file.name + ','; }); const reader = new FileReader(); reader.onload = (due east: any) => { const epitome = new Image(); image.src = e.target.result; prototype.onload = rs => { // Return Base64 Data URL const imgBase64Path = e.target.result; }; }; reader.readAsDataURL(fileInput.target.files[0]); // Reset File Input to Selct Aforementioned file again this.uploadFileInput.nativeElement.value = ""; } else { this.myfilename = 'Select File'; } } } You lot can handle events within the fileChangeEvent method like uploading the file straight away or prepare model to upload when the complete form is submitted.
Add CSS Style
There is also a small CSS custom code to position the input:file push button and a few arrangements for the toolbar component.
.myform-wrapper { margin: 50px; width: 350px; .mat-form-field { width: 100%; } .mat-toolbar-single-row { height: auto !of import; background: transparent; push { width: 30%; } } } #fileUpload { position: absolute; z-index: 9; opacity: 0; summit: 100%; width: 100%; left: 0px; summit: 0px; cursor: pointer; } The file scan command we created tin exist easily used with other elements to friction match the style

Conclusion
We managed to create a File Browse control using Material components which can be used to mix with other class controls easily. You tin also check this postal service on how to upload file in base64 format with validation of file size and file type.
Source: https://www.freakyjolly.com/angular-material-109-file-upload-ui-design-in-form-for-input-with-file-type-using-material-components/
0 Response to "File Type to Upload W2 to Mat"
Post a Comment